NOPE õppetunnid pillar page’i loomisest
NOPE sai hiljuti kätt proovida pillar page’i loomisega ning antud loos on kirjas nende mõtted ja õppetunnid.
NOPE on disainiettevõte, kelle igapäevasteks seiklusteks on veebilehtede, kasutajaliideste loomine, graafiline disain ning ettevõtete visuaalse identiteedi välja töötamine. Disainiprobleemide lahendamine on see küte, mis nende koldes leegi eredana hoiab.
Turundusmaailmas igapäevaselt tegutsevad inimesed teavad hästi – olgu selle nimeks pillar page, 10x content, skyscraper vms – põhjalik sisutekst on turunduses järjest olulisem. NOPE sai hiljuti kätt proovida pillar page’i loomisega ning kirja sai pandud ka projekti jooksul tekkinud mõtted ja õppetunnid.
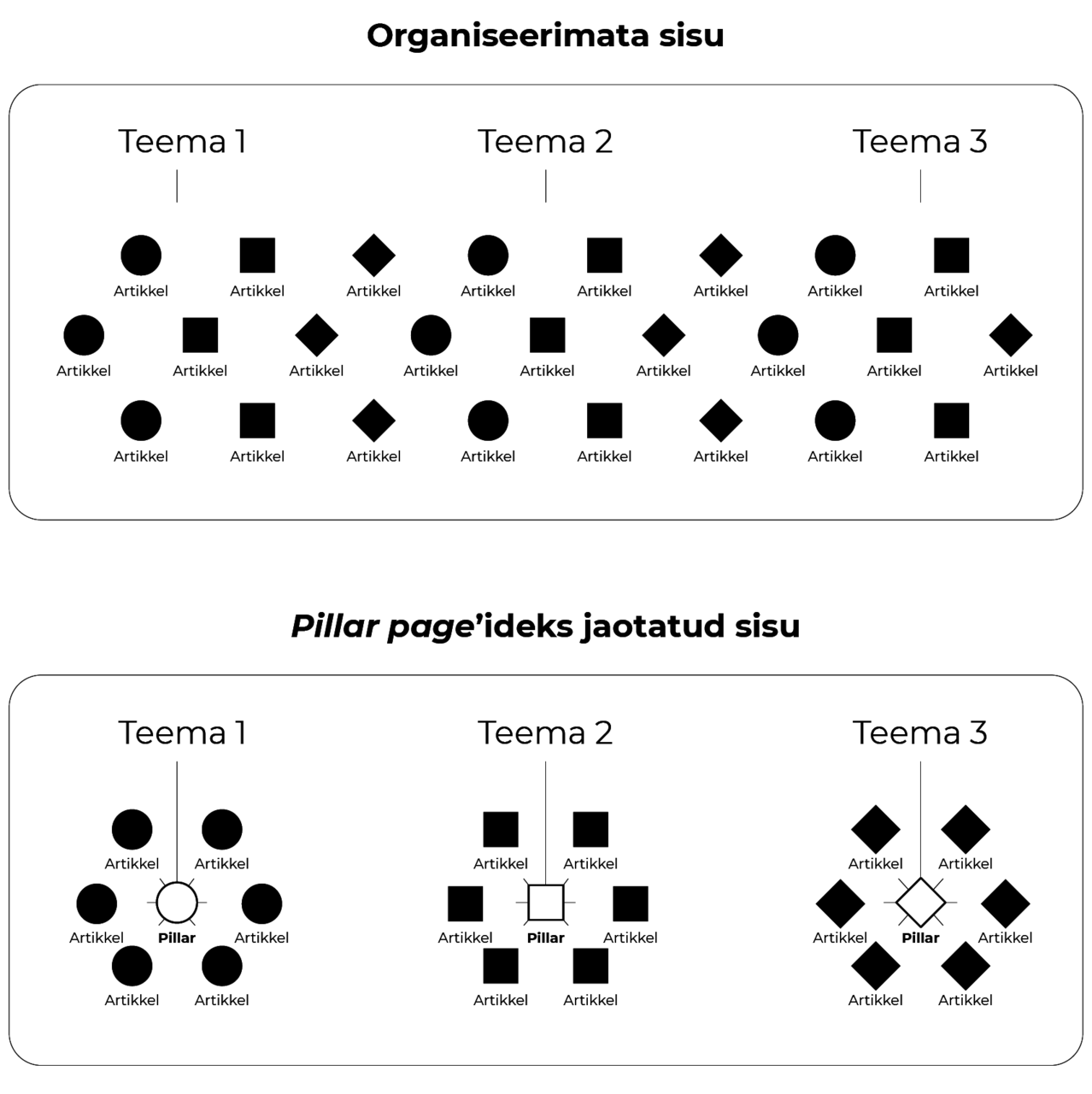
Blogi-rägastikku ühendav tugisammas ehk pillar page
Et selgitada pillar page’i toimimispõhimõtet, alustame Google otsingumootoritest. Teame, et nende loogika on pidevas muutumises ning siin järge pidada on keeruline. Just siis, kui hakkab tunduma, et nüüd on õiged nipid käes, selgub, et algoritmide toimimise loogikat on jälle muudetud. Statistika näitab, et 64% inimestest sisestab oma otsingu kõnekeeles, algoritmid arvestavad aina rohkem konteksti ja Google oskab veelgi täpsemaid vasteid pakkuda.
See tähendab, et turunduslikku sisu luues, ei piisa enam ainult õigete märksõnade kasutamisest, vaid on vaja tavalisest blogipostitusest täpsemaid ja põhjalikumaid tekste, mis püüavad aimata kasutajate põhilisemaid küsimusi.
Sisuliselt on tegu ühe teema koondlehega, kuhu on kogutud kokku kõik sellega seotud viited. Pillar page’i võib võrrelda entsüklopeediaga, mis sisaldab selgelt struktureeritud ülevaatlikke teemaplokke koos viidetega, mis suunavad edasi täpsustavate artikliteni. Äriline väärtus ettevõtja jaoks ongi seega parem leitavus otsingumootoris.
Mida disainitiim pillar’i tegemisest õppis?
Kõik sai alguse sellest, kui meie pikaajaline partner, Messente, pöördus meie poole sooviga luua seesamune pillar page. Messente oli välja töötanud mahuka sisu ning vajas abi selle presenteeritavaks muutmisega kuna 20-leheküljeline kahe-astmelisest autentimisest rääkiv rohkemal ja vähemal määral tehniline kirjutis mõjus neilegi hirmutavalt. Meie silmad lõid muidugi särama kuna igasuguse sisendi kasutajasõbralikuks muutmine ongi meie igapäevatöö.
Messente Communications turundusjuht Taavi Rebane selgitab lähemalt, miks otsustati pillar page’i disaini rohkem ressursse panustada: “Peamine põhjus oli soov luua konkurentidest paremat sisu. Selleks on vaja lisaks väga põhjalikule sisule seda ka atraktiivselt, huvitavalt ja samas kergesti hoomatavalt esitleda. Kui panna suur hunnik teksti lihtsalt suure seinana blogisse, ei pakuks see pooltki nii head kogemust, kui korralikult disainitud sisutükk. Hea disain hoiab inimesi kauem lehel, muudab teksti arusaadavamaks ning tekitab soovi seda sisu ka teistele jagada. Hea disain, mis ülekantuna on ka hea UX, on tähtis nii inimeste konverteerimisel kui ka SEO koha pealt.”
Töö juhiseks saime märksõnad “häkkimine”, “turvalisus”, “tehnoloogia”, “arvutid” ja “nutitelefonid” ning tänu usalduslikule suhtele Messentega jäeti meile muus osas vabad käed.
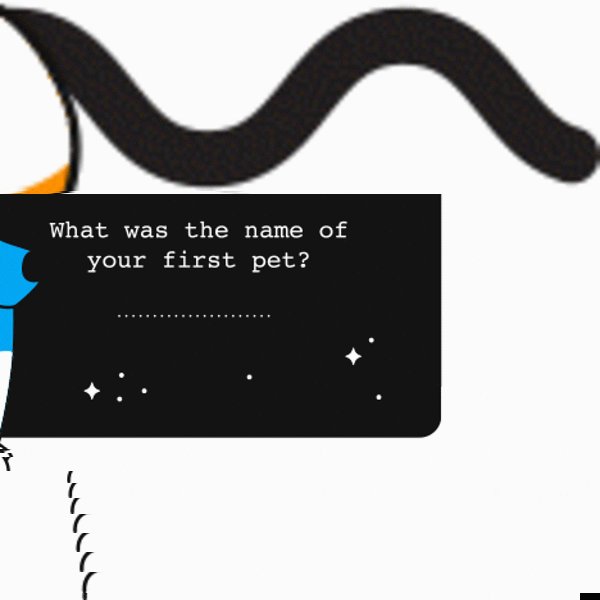
Otsustasime, et pillar page peab erinema Messente tavapärasest disainikeelest, et käsitletavat teemat rohkem esile tõsta ning suhtusime sellesse kui sõltumatusse küljendusprojekti. Lõime täiesti uue, tehnoloogia teemat rõhutava UI disaini, milles on siiski äratuntavaid vihjeid Messente identiteedile. Mahuka tekstimaterjali liigendamiseks kasutasime rohkelt illustratsioone, mille väljamõtlemine ja loomine oli üks projekti põnevamaid etappe.
Projekti suurim ahhaa-moment oli meie jaoks aga illustratsioonide animeerimine ja arendusele üle andmine, mis osutus kõige sujuvamaks ja muretumaks osaks kogu pillar page’i ehitamise protsessis. Varem nägi meie animatsiooni üleandmine välja nii, et disainer animeeris Adobe After Effects programmis näidise ning edastas video, koos vektorfailidega arendajale. Arendaja võttis staatilised vektorfailid ja püüdis videos nähtavat animatsiooni koodiga järele aimata. Seekord andis disainer aga iga animatsiooni üle .json failina, milles olid kõik vektorelemendid ning animatsioonid juba koodina olemas. Arendajal tuli .json fail ainult üles laadida - sellega olime arendaja säästnud tundidepikkusest lisatööst ning pääsenud ise disaineri ja arendaja vahelisest tagasiside põrgatamisest, mis varem oli vältimatu, et animatsioonid saaks just täpselt sellised nagu plaanitud.
Animatsioonide sellisel kujul üle andmise võimaldas meile Lottie raamistik, mis on AirBnB poolt välja töötatud abimees disaineritele. Lottie tõestas end kiire ja ülilihtsa abilisena ning meie 19 illustratsiooni muundusid veebile sobivateks animatsioonideks vähem kui kahe tööpäevaga! Sõbrad gotoAndPlay-st, kes igapäevaselt veebimaailmas toimetavad, kostsid sellest kuuldes, et tavapärasel moel animeerides oleks ajakulu olnud vähemalt kolmekordne.